Welcome to the world of web design color trends! In this fast-paced digital era, staying up-to-date with the latest color trends is crucial for creating visually stunning and engaging websites. From vibrant and bold hues to subtle and minimalist palettes, web designers are constantly experimenting with colors to captivate their audience and convey their brand’s message effectively.
Colors have the power to evoke emotions, influence purchasing decisions, and enhance user experience. Whether you’re a seasoned web designer or just starting out, understanding the current color trends can give your designs a competitive edge. So, let’s dive into the fascinating world of web design color trends and discover how you can create captivating websites that leave a lasting impression on your visitors.

Source: medium.com

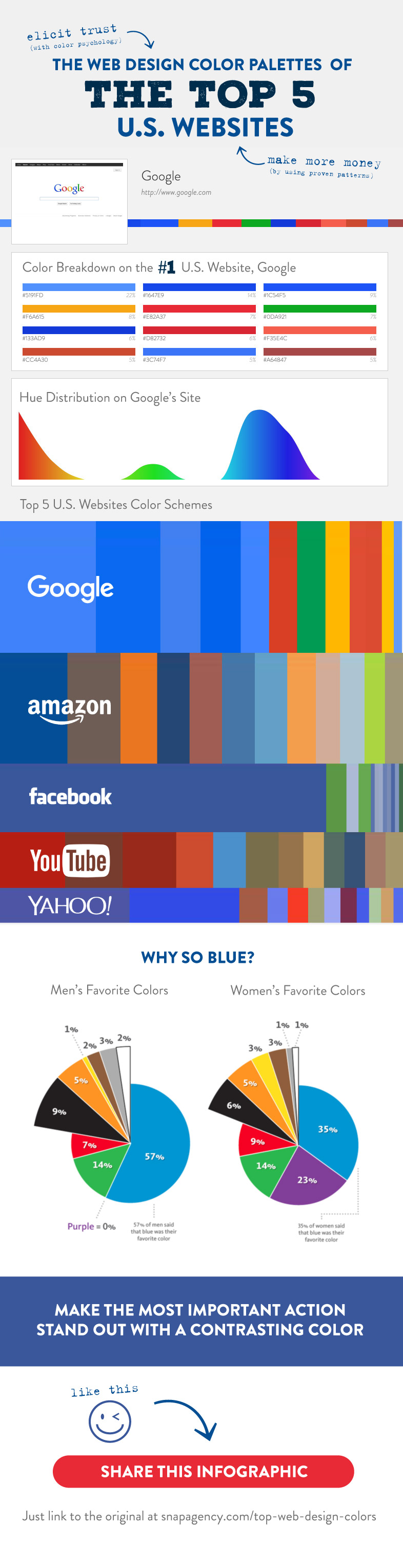
Source: snapagency.com
1. What are web design color trends?
Web design color trends refer to the popular and prevailing color schemes and combinations used in modern web design. These trends change over time as new color palettes, combinations, and styles emerge.
Color trends play a crucial role in web design as they can evoke emotions, create a visual hierarchy, enhance the user experience, and convey the brand’s message effectively.
2. Why are web design color trends important?
Web design color trends are important because they can make or break a website’s visual appeal and user experience. Following current color trends helps keep your website design fresh, modern, and visually appealing to visitors.
Using outdated or unpopular color schemes may give your website an outdated look and feel, potentially leading to a negative user experience and lower engagement. Staying up-to-date with color trends can help you create visually appealing websites that resonate with your target audience.
3. How can I stay updated with web design color trends?
To stay updated with web design color trends, you can follow design blogs, online communities, and social media accounts that focus on web design. These sources often share articles, tutorials, and examples of the latest color trends and how they are being used in modern web design.
Additionally, attending design conferences and workshops can also provide insights into current color trends. Networking with other designers and professionals in the field can help you stay up-to-date with the latest design trends, including color schemes.
4. Are there any popular color trends for web design?
Yes, there are several popular color trends for web design. Currently, some popular color trends include:
- Dark mode color schemes
- Neon and vibrant colors
- Gradients and duotones
- Minimalistic and monochromatic designs
- Nature-inspired color palettes
These trends can be seen in various websites and digital platforms, and they can add a modern and visually appealing touch to your web design.
5. Should I always follow the latest color trends in web design?
While staying up-to-date with color trends is important, it’s not necessary to always follow them blindly. It’s essential to consider your brand identity, target audience, and the overall goals of your website when choosing color schemes.
Following the latest trends might be beneficial for certain industries or types of websites, but in some cases, timeless and classic color combinations may be more suitable. It’s important to strike a balance between staying current and ensuring that your color choices align with your brand and resonate with your target audience.
6. How can I incorporate color trends into my website design?
To incorporate color trends into your website design, you can start by analyzing the current trends and identifying which ones align with your brand and website goals. Once you have identified the trends that resonate with your brand, you can experiment with incorporating them into your website’s color palette.
This could involve updating your website’s primary and secondary colors, incorporating trendy gradients or duotones, or adding accents of popular colors throughout your design. Remember to consider the overall user experience and ensure that the color choices enhance readability and accessibility.
7. Can I use multiple color trends in my web design?
Yes, you can use multiple color trends in your web design, but it’s important to do so intentionally and ensure they work harmoniously together. Mixing too many color trends without a clear strategy can result in a cluttered and confusing design.
Consider using one or two primary color trends as the foundation of your design and then incorporate secondary trends as accents or highlights. This will help maintain a cohesive and visually pleasing design while incorporating multiple color trends.
8. How do I choose the right color scheme for my website?
Choosing the right color scheme for your website involves understanding your brand’s personality, target audience, and the emotions you want to evoke. Consider the following factors:
- Brand identity: Your color scheme should align with your brand’s personality, values, and target audience.
- Psychology of colors: Different colors evoke different emotions. Research color psychology and choose colors that align with the message you want to convey.
- Contrast and readability: Ensure your color scheme provides enough contrast for readability and accessibility.
- Consistency: Use a consistent color scheme throughout your website to maintain a cohesive design.
By considering these factors and experimenting with different combinations, you can choose a color scheme that effectively represents your brand and resonates with your audience.
9. How can I ensure my color choices are accessible for all users?
Ensuring color accessibility is crucial for a website’s usability. To make your color choices accessible, consider the contrast between text and background colors. The Web Content Accessibility Guidelines (WCAG) provide specific guidelines for color contrast ratios to ensure readability for users with visual impairments.
There are also online color contrast checker tools available that can analyze your color choices and provide feedback on their accessibility. Additionally, testing your color scheme with different devices and screen resolutions can help identify any visibility issues.
10. Are there any color trends specific to mobile web design?
While many color trends are applicable to both desktop and mobile web design, there are some considerations specific to mobile design. Mobile design often focuses on simplicity and ease of use, and this can be reflected in the color choices.
For mobile web design, it’s important to consider the smaller screen size and ensure that the colors used are visually appealing and easily distinguishable on a smaller scale. Additionally, mobile design trends may include more vibrant and attention-grabbing colors to make the interface engaging and user-friendly.
11. Can I use my brand’s existing color palette instead of following trends?
Absolutely! Using your brand’s existing color palette is a great way to maintain consistency and strengthen brand recognition. While keeping up with color trends can be beneficial, it’s not always necessary to deviate from your brand’s established colors.
If your brand’s color palette aligns with your website’s goals and target audience, there is no need to change it solely based on trends. Consistency across your brand’s visual identity can create a strong and recognizable brand presence.
12. Are there any color trends that are timeless and never go out of style?
While color trends may come and go, there are certain color combinations that have stood the test of time. These colors are often referred to as “timeless” and can be used in a variety of design styles and contexts. Some examples of timeless color combinations include:
- Black and white
- Neutral tones (such as beige, cream, and gray)
- Earth tones (such as browns and greens)
- Classic pastel colors
These color combinations are versatile, elegant, and can create a sense of sophistication and timelessness in web design.
13. How can I use colors to enhance the user experience on my website?
Colors play a significant role in enhancing the user experience on a website. Here are a few ways to use colors effectively:
- Visual Hierarchy: Use colors to establish a visual hierarchy, guiding users’ attention to important elements or call-to-action buttons.
- Emotional Impact: Choose colors that evoke the desired emotions and align with the content and purpose of your website.
- Readability: Ensure there is enough contrast between text and background colors to enhance readability.
- Consistency: Use a consistent color scheme throughout your website to create a cohesive and intuitive user experience.
By considering these factors and using colors strategically, you can create a visually appealing and user-friendly website.
14. Are there any color combinations that should be avoided in web design?
While there aren’t necessarily color combinations that should be universally avoided, there are some combinations that can be challenging to read or visually unpleasant when used together. For example:
- Low-contrast combinations: Using colors with similar shades or low contrast can make text difficult to read.
- Clashing colors: Combinations of colors that clash or create visual discomfort may negatively impact the user experience.
- Overuse of bright or vibrant colors: Using too many bright or vibrant colors can make a design overwhelming and distracting.
It’s important to consider the overall aesthetics and readability when choosing color combinations for your web design.
15. Can I use different color trends for different sections of my website?
Yes, you can use different color trends for different sections of your website, but it should be done with care. Using different color trends within a single website can create visual inconsistency and confusion if not executed properly.
If you choose to use different color trends for different sections, ensure there is a clear visual hierarchy and a logical reason behind the color choices. The color transitions should be smooth and cohesive, allowing users to navigate and understand the different sections easily.
16. How can I make my website stand out using color trends?
To make your website stand out using color trends, consider the following strategies:
- Unique color combinations: Experiment with unconventional or unexpected color combinations to create a memorable and distinctive design.
- Contrasting elements: Use bold contrasts between colors to draw attention to important elements and create visual impact.
- Interactive elements: Incorporate dynamic color changes or animations in response to user interactions to create an engaging and immersive experience.
By using color trends in innovative ways, you can create a visually striking website that stands out from the competition.
17. Can I use color trends in my website’s logo?
Yes, you can use color trends in your website’s logo, but it’s important to consider the longevity and consistency of your brand. Logo design often requires a more timeless approach since it represents the identity of your brand over an extended period.
While incorporating color trends can add a modern touch to your logo, ensure that the colors still align with your brand’s personality and target audience. If the color trends you want to use are too fleeting, consider using them as accents or secondary colors rather than the primary color scheme.
18. Are there any tools or resources to help me choose color schemes?
Yes, there are several online tools and resources that can assist you in choosing color schemes for your web design:
- Color palette generators: These tools generate color palettes based on a specific color or theme, helping you discover complementary colors.
- Color scheme inspiration websites: These websites showcase various color combinations and provide inspiration for your design.
- Design software: Many design software programs, such as Adobe Color, offer built-in color tools and palettes to assist in choosing harmonious color schemes.
Exploring these tools and resources can save you time and help you discover unique and appealing color schemes for your web design.
19. How often do web design color trends change?
Web design color trends can change relatively quickly due to the ever-evolving nature of design and technology. New color trends emerge as designers experiment with different combinations and styles.
While there is no fixed timeline for color trend changes, it’s common for trends to shift every year or two. However, some color trends may persist for longer periods, while others may come and go more quickly.
20. Should I completely overhaul my website’s design to follow color trends?
Completely overhauling your website’s design solely to follow color trends is not necessary or recommended. Redesigning a website requires time, effort, and resources, and it should be based on a comprehensive evaluation of your website’s overall performance and user experience.
If your current website design is effective, user-friendly, and aligned with your brand identity, it’s not essential to make drastic changes solely for color trends. Instead, consider incorporating selected color trends strategically and gradually into your existing design to keep it fresh and visually appealing.

Source: staticflickr.com
Frequently Asked Questions
Welcome to our FAQ section on web design color trends! Here, we will answer some common questions related to choosing colors for web design. Whether you’re a beginner or an experienced designer, we’ve got you covered with these helpful insights. Read on to learn more!
Q1: How do colors impact web design?
Colors play a significant role in web design as they evoke emotions and set the overall mood of a website. They can be used to create a sense of trust, excitement, or tranquility. For example, warm colors like red and orange can stimulate energy and urgency, while cool colors like blue and green can promote a sense of calmness and trust.
When choosing colors for your website, it’s important to consider the target audience, industry, and brand identity. Colors should be consistent with the brand and complement the overall design. Using a well-thought-out color scheme can enhance usability, improve user experience, and increase engagement.
Q2: What are the current trends in web design colors?
The current trends in web design colors emphasize bold and vibrant options. Bright gradients, duotones, and color overlays are gaining popularity and can add visual interest to a website. Mixing vibrant colors with neutral backgrounds is also a popular trend, as it creates a striking contrast.
Another trend in web design colors is the use of dark mode. This color scheme has gained traction as it reduces eye strain and provides a sleek, modern look. Additionally, using monochromatic color palettes, where different shades of a single color are used, adds sophistication and a cohesive visual appeal to a website.
Q3: How can I choose the right color palette for my website?
Choosing the right color palette for your website involves considering various factors. Start by understanding your brand’s personality and target audience. If your brand is fun and youthful, vibrant colors could work well. On the other hand, if your brand is more professional and formal, you might lean towards a more subdued color palette.
Another approach is to use color psychology. Different colors evoke different emotions, so you can choose colors that align with the message or mood you want to convey. Additionally, using color palette generators and inspiration from other websites can help you explore different combinations and find the perfect color scheme for your website.
Q4: How can I ensure accessibility when choosing web design colors?
Ensuring accessibility in web design colors is crucial to make your website inclusive and user-friendly. Consider using sufficient contrast between text and background colors to improve readability, especially for people with visual impairments. Tools like the Web Content Accessibility Guidelines (WCAG) provide specific guidelines for color contrast ratios.
Furthermore, be mindful of colorblind users by avoiding color combinations that may be difficult for them to distinguish. Use additional visual cues like icons, patterns, or text labels to convey important information instead of relying solely on color. Testing your color choices on different devices and with accessibility tools can help ensure a positive user experience for all visitors.
Q5: How often should I update my web design colors?
The frequency of updating web design colors depends on various factors, such as the evolution of your brand, industry trends, and customer preferences. As a general guideline, it’s recommended to review and refresh your color palette every few years to stay current and maintain a modern appearance.
However, major changes should be considered if your brand undergoes a rebranding or if your target audience shifts significantly. Regularly evaluating your website’s analytics and feedback from users can also provide insights into whether a color update is necessary to improve engagement and meet evolving user expectations.
60-30-10 Color Rule
Conclusion
In conclusion, web design color trends play a crucial role in attracting and engaging users. The use of vibrant and bold colors has become popular, as it helps to create a visually striking and memorable website. Designers are opting for bright and contrasting color palettes to grab the attention of visitors and leave a lasting impression.
Additionally, minimalistic and monochromatic color schemes are gaining traction in web design. This approach offers a clean and modern aesthetic, allowing the content to take center stage. By using muted tones and subtle gradients, designers can create a sense of sophistication and elegance.
Furthermore, the integration of color psychology is becoming increasingly important in web design. Different colors evoke different emotions and can influence user behavior. For example, warm colors like red and orange can create a sense of urgency, while cool colors like blue and green can promote calmness and relaxation.
Overall, web design color trends continue to evolve, with designers constantly experimenting with new combinations and techniques. By staying up-to-date with these trends, designers can create visually stunning websites that not only captivate users but also enhance the overall user experience.




